Cara Membuat Banner Dengan Tulisan Berjalan
Diupdate
oleh
Mr. G
--
Cara Membuat Banner Dengan Tulisan Berjalan. Selain dari Google Adsense, salah satu cara untuk mendapatkan uang dari blog adalah dengan mendatangkan pemasang iklan secara mandiri. Dan unuk menarik pengiklan di blog kita, kita harus menyediakan slot iklan kosong, dan biasanya untuk lebih menarik slot iklan tersebut sering dipasanggi banner.
Salah satu strategi agar banner yang kita pasang bisa dilihat oleh pengunjung blog, adalah dengan memaksimalkan banner tersebut semenarik mungkin. Misalnya dengan memasang banner dengantulisan berjalan seperti yang Anda lihat di header blog ini (Kalau masih ada).
Banyak cara untuk membuat banner yang menarik baik dengan menggunakan aplikasi, maupun membuatnya secara online. Nah.. bagi Anda yang tertarik untuk mencoba membuat banner dengan aplikasi berikut ini akan saya bagikan Cara Membuat Banner Dengan Tulisan Berjalan. Disini aplikasi yang saya gunakan adalah Photoshop.
Cara Membuat Banner Dengan Tulisan Berjalan Di Photoshop
Langkah Pertama
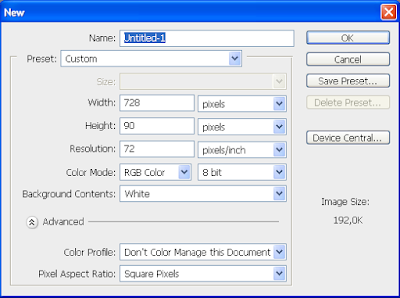
Buka photoshop -> Klik File -> Pilih New. Seting lebar 728 pixel dan Tinggi 90 pixel dan resolusi cukup 72 pixel. Lihat gambar dibawah ini.
Langkah Kedua
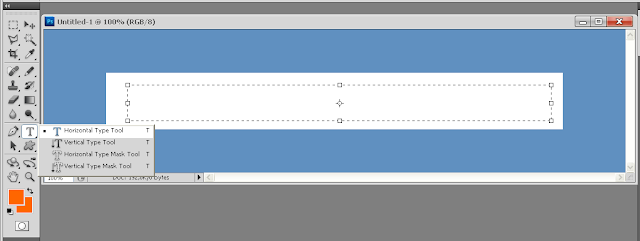
Buat tulisan dengan menggunakan Horisontal Type Tool -> Caranya klik ikon T pada menu -> pilih horisontal type tool -> klik pada lembar kerja -> klik dan tahan mouse sambil ditarik.
Langkah Ketiga
Buatlah tulisan menurut selera Anda, setelah tulisan jadi lalu klik window lalu pilih animation, (fungsi inilah yang nantinya akan membuat tulisan menjadi berjalan)
Salah satu strategi agar banner yang kita pasang bisa dilihat oleh pengunjung blog, adalah dengan memaksimalkan banner tersebut semenarik mungkin. Misalnya dengan memasang banner dengan
Banyak cara untuk membuat banner yang menarik baik dengan menggunakan aplikasi, maupun membuatnya secara online. Nah.. bagi Anda yang tertarik untuk mencoba membuat banner dengan aplikasi berikut ini akan saya bagikan Cara Membuat Banner Dengan Tulisan Berjalan. Disini aplikasi yang saya gunakan adalah Photoshop.
Cara Membuat Banner Dengan Tulisan Berjalan Di Photoshop
Langkah Pertama
Buka photoshop -> Klik File -> Pilih New. Seting lebar 728 pixel dan Tinggi 90 pixel dan resolusi cukup 72 pixel. Lihat gambar dibawah ini.
Langkah Kedua
Buat tulisan dengan menggunakan Horisontal Type Tool -> Caranya klik ikon T pada menu -> pilih horisontal type tool -> klik pada lembar kerja -> klik dan tahan mouse sambil ditarik.
Langkah Ketiga
Buatlah tulisan menurut selera Anda, setelah tulisan jadi lalu klik window lalu pilih animation, (fungsi inilah yang nantinya akan membuat tulisan menjadi berjalan)
Langkah Keempat
Langkah keempat adalah tarik tulisan ke unjung kanan hinngga tidak kelihatan, caranya menggunakan Move Tool. Klik move tool lalu klik pada tulisan tahan dan tarik kekanan.
Langkah Kelima
Tambakan frame pada animatian dengan cara seperti gambar berikut ini.
Langkah Keenam
Masih di animation frame 2, tarik posisi tulisan kearah kiri sampai tidak kelihatan, caranya sama seperti pada langkah keempat.
Langkah Ketujuh
Klik Tween, untuk menambah frame animatian, atur setingannya seperti gambar dibawah ini. lalu kli OK.
Langkah Kedelapan
Blog semua frame, Caranya klik pada frame satu lalu tekan tombol shif dan klik pada frame yang terakhir, lalu ubah second nya menjadi 0.2.
Langkah Kesembilan
Untuk merubah kecepatan berjalannya tulisan Anda bisa berkreasi sendiri dengan menentukan secondnya. Untuk melihat hasinya silahkan Anda tekan tombol palynya. Apabila memang sudah dirasa cukup simpan file dalam bentuk GIF. Caranya tekan tombol Ctrl+Alt+Shift+S, Secara bersamaan lalu save.
Silahkan baca juga : Cara Membuat Watermark Pada Sebuah Foto
Demikian Cara Membuat Banner Dengan Tulisan Berjalan, dengan menggunakan aplikasi photoshop, Selamat mencoba, semoga bermanfaat.
Ada pertanyaan?
Diskusikan dengan penulis atau pengguna lain